Aujourd’hui un petit tuto pour une question qui revient régulièrement lorsque l’on commence à utiliser InDesign : comment puis-je mettre mon texte sous forme de colonnes ?
Commençons par voir l’insertion de texte dans InDesign qui sera la base de la création de vos colonnes. Si cette partie ne vous intéresse pas, vous pouvez vous rendre directement à notre section « Insertion de colonnes » ou à notre section « Mise en forme des colonnes » ;)
Création d’une zone de texte
Donc commençons par la base. Avant de pouvoir commencer à créer des colonnes pour notre texte, il nous faut déjà du texte. Et avant d’insérer notre texte dans InDesign, nous devons avoir un bloc texte. InDesign fonctionne comme cela. Et pour créer ce fameux bloc, c’est très simple. On se rend sur l’icône « Bloc rectangulaire » (ou « Bloc elliptique » ou « Bloc polygonal » accessible en maintenant le clic enfoncé sur l’icône).
![]()
Une fois sélectionné le « Bloc rectangulaire » (ou un des deux autres selon la forme désirée), nous n’avons plus qu’à tracer votre bloc à la dimension voulue.

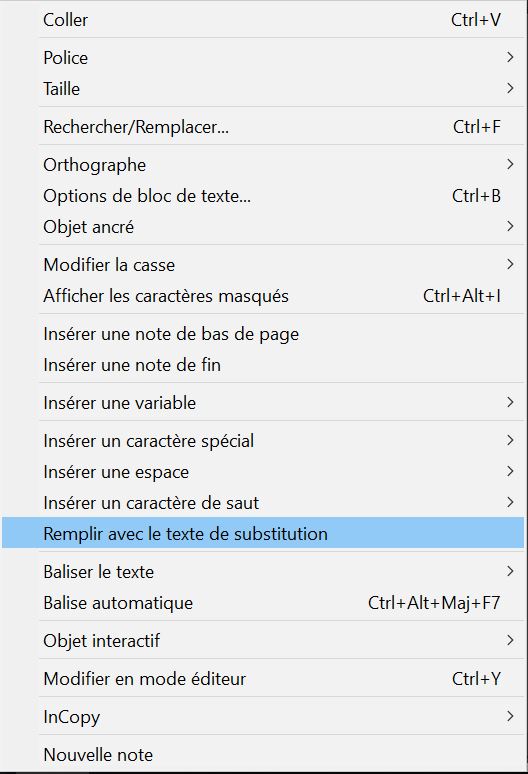
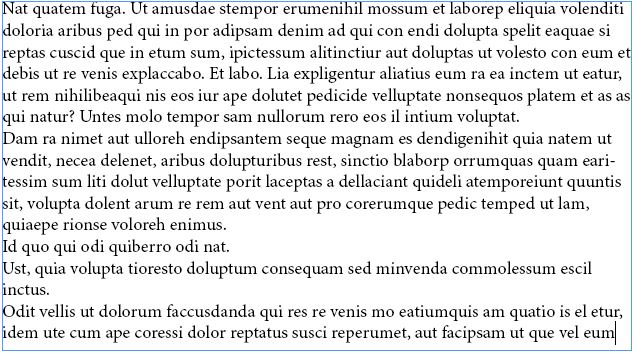
Ensuite nous allons écrire notre texte à l'intérieur ou bien remplir le bloc avec du texte aléatoire (Lorem Ipsum). Pour insérer du texte, nous cliquons sur l’icône « Texte » et on clique dans notre bloc fraichement créé. Le tracé autour de notre curseur est carré lorsque que nous cliquons sur l’icône et il devient rond dès que nous sommes positionnés sur votre bloc. Une fois dans le bloc, vous pouvez commencer à écrire. Pour le remplir automatiquement, il suffit d’un clic droit pour choisir « Remplir avec du Texte de substitution ».


Sachez que nous ne sommes pas obligés de passer par l’outil « Bloc rectangulaire » pour créer du texte. Vous pouvez simplement sélectionner l’outil « Texte » et tracé la taille de votre bloc texte.

Je vous ai montré l’autre méthode car l’outil « Bloc forme » est très important dans InDesign donc autant savoir qu’il existe et il vous permet notamment de choisir une forme différente que carré / rectangle.
D’ailleurs, si vous désirez que votre bloc soit carré, il suffit de maintenir enfoncé la touche Maj de votre clavier pendant le tracé.
Insertion des colonnes
Maintenant que nous avons notre texte, c’est le moment où nous créons les colonnes, c’est quand même le sujet de ce petit tuto :)
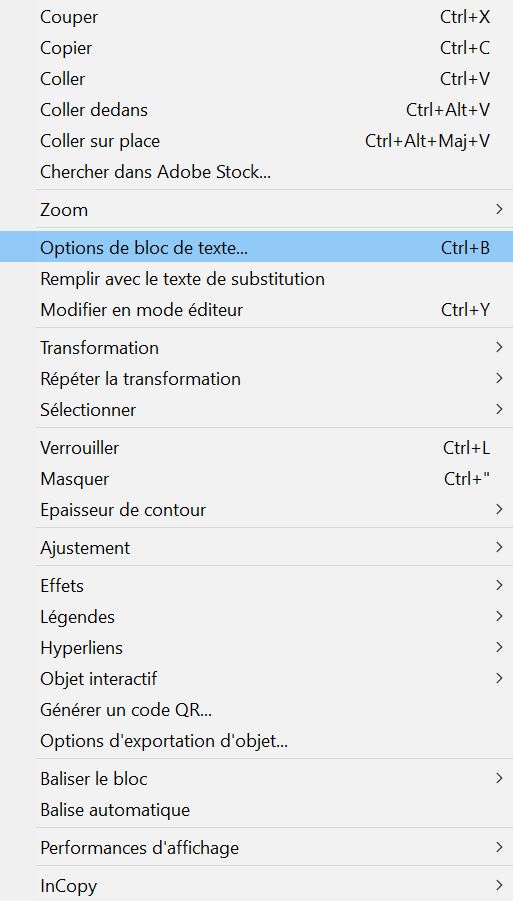
Pour cela c’est très facile ! Une fois votre bloc sélectionné, nous effectuons un clic droit dessus et on se rend dans l’onglet « Options de bloc texte … » ou alors nous nous servons du raccourci « Ctrl + B ».

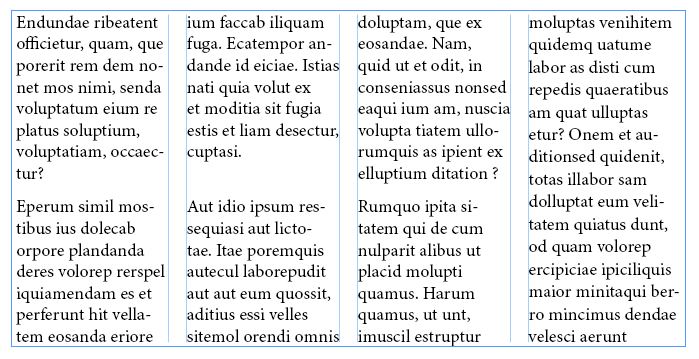
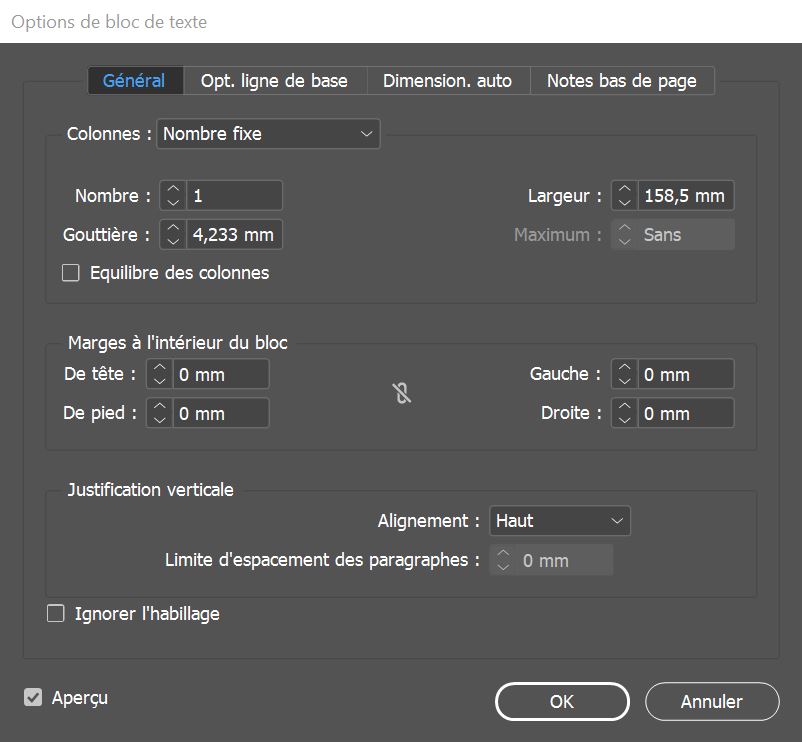
Maintenant nous sommes dans les fonctionnalités. Dans l’onglet « Général » nous avons accès (en haut à gauche) au réglage des colonnes. Par défaut le nombre de colonne est réglé sur 1 et le type de colonne est « Nombre fixe ». Nous pouvons donc choisir de modifier le type de colonne selon notre besoin (les intitulés sont clairs et explicites) et surtout nous pouvons augmenter le nombre de colonne jusqu’à 40 maximum.

Nous pouvons aussi activer « l’aperçu » pour voir les modifications en temps réel. Pour cela nous cochons la case en bas à gauche.

Cela peut vous permettre d'économiser quelques clics précieux ;)
Maintenant, passons à la mise en forme de nos colonnes.
Mise en forme des colonnes
Toujours dans les « Options de bloc texte … », nous avons accès à plusieurs fonctionnalités qui peuvent modifier la mise en forme de notre bloc. On s’intéresse ici uniquement aux outils modifiant l’aspect visuel de nos colonnes et présents dans l’onglet « Général » (les outils des autres onglets sont assez explicites).
Nous avons déjà vu le type et le nombre de colonnes. Détaillons maintenant les autres fonctionnalités.
Tout d’abord, il y a « largeur ». Il s’agit bien évidemment de la largeur des colonnes. Si vous êtes en nombre de colonne fixe, la largeur se modifie automatiquement donc pas de calcul !
Ensuite, la case à cocher « Equilibre des colonnes ». Cela permet que le texte soit réparti uniformément dans le bloc texte.
En-dessous se trouve les « Marges à l’intérieur du bloc ». Pas grand-chose à dire, à vous de régler vos marges selon votre envie. Pour modifier toutes les valeurs en même temps, nous cliquerons d’abord sur le petit trombone au milieu avant de modifier une valeur.
Puis nous finirons sur la « Justification verticale ». Il s’agit de la position de votre texte par rapport au bloc. Si vous voulez que votre texte parte du haut du bloc pour arriver tout en bas, vous devez sélectionner « Justifier » dans le menu déroulant. A noter que nous pouvons également rajouter de l’espace entre les paragraphes de notre texte en modifiant les valeurs de la « Limite d’espacement des paragraphes ».
Et voilà nous avons nos jolies colonnes !