J'ai testé ADOBE Muse pendant plusieurs heures et jours... Et il y a beaucoup de choses à dire, alors installez-vous et voici mon avis sur ce logiciel !
Voici les parties de notre test (vous pouvez vous rendre directement à la partie qui vous intéresse en cliquant dessus) :
1/ A QUOI SERT MUSE ?
2/ L'INTERFACE
3/ ERGONOMIE / UTILISATION
4/ LA GESTION DU RESPONSIVE
5/ LE CODE PRODUIT PAR MUSE
6/ CONCLUSION : PEUT ON CREER UN SITE AVEC MUSE ?

à quoi sert Muse ?
Déjà, commençons par poser les bases parce que Muse est un logiciel complet dont l'usage peut varier selon vos besoins. Mais quelle est la promesse de départ ? L'objectif premier est de pouvoir "développer un site internet responsive et complet sans toucher à une seule ligne de code".

Si vous ne le savez pas un site internet s'écrit avec des langages particuliers : les plus connus étant le php, JS, CSS, Html... Pour résumer grossièrement, aujourd'hui vous pouvez créer un site web en codant tout de A à Z en utilisant ces langages ou alors utiliser un CMS (Système de Gestion de Contenu) où vous gérez votre contenu depuis une interface en partant d'un template (déjà codé par d'autres). Et Muse se place dans un autre système et avec une interface différente mais bien connue : WYSIWYG. Cette interface aussi appelée "What You See Is What You Get" consiste à créer votre contenu et à le mettre en page comme vous voulez et cela apparaîtra exactement comme vous l'avez fait une fois que vous le publierez. Sur Muse vous pouvez commencer à créer votre site sans herbergeur, sans nom de domaine : vous n'aurez pas un site au sens propre du terme (pas en ligne) mais vous aurez votre contenu avec votre design et même de quoi l'intégrer plus tard dans un FTP ou autre.
Maintenant que tout est clair, commençons le test.
L'INTERFACE
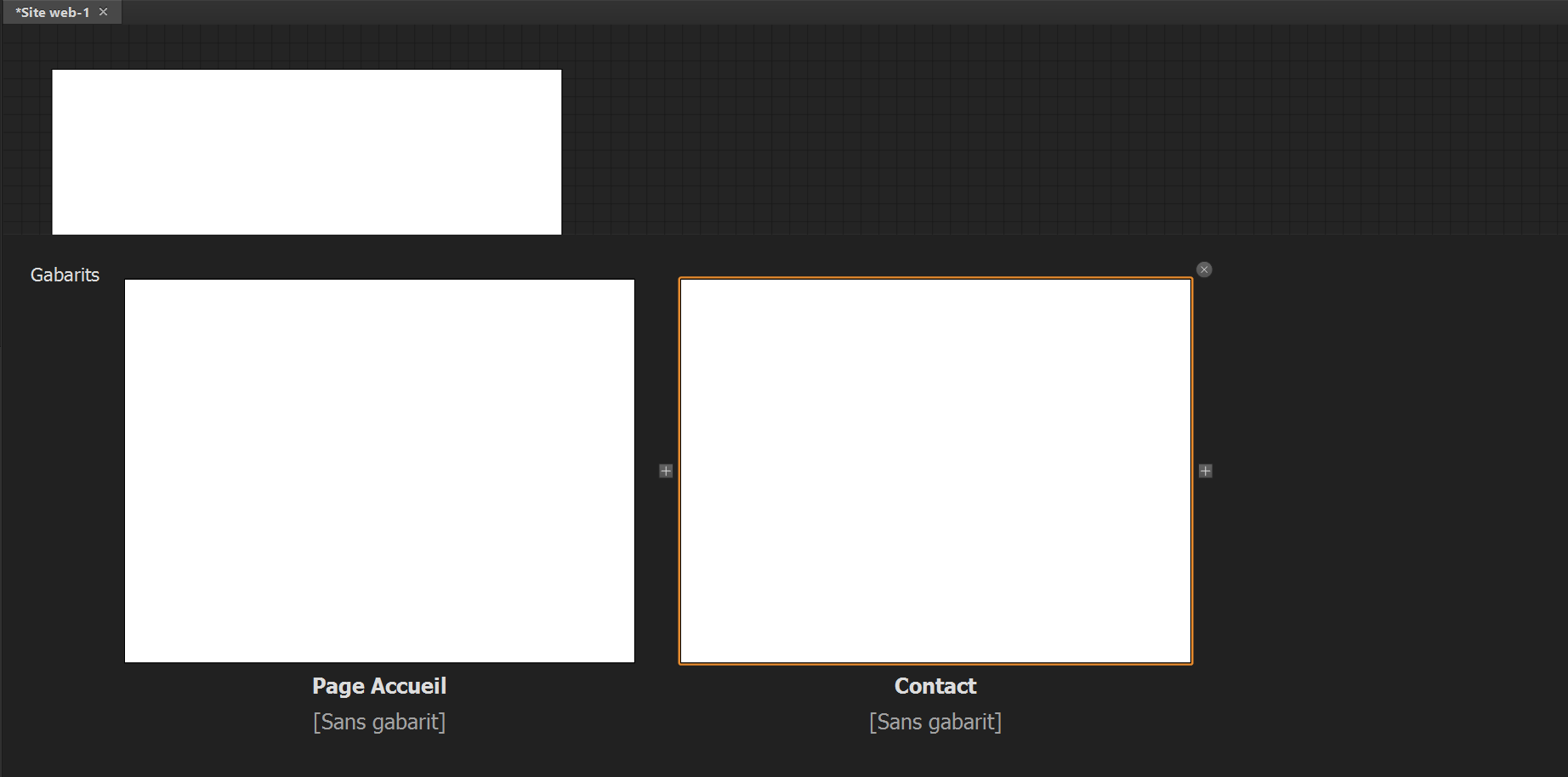
Premier choc pour moi : l'interface est hyper épurée. Toujours dans le même esprit que les autres logiciels Adobe, l'interface est claire, agréable à l'oeil mais d'un vide presque frustrant au début : en inspectant les outils, on a l'impression qu'il en manque plein surtout pour ceux qui connaissent la création de site web. Je m'attendais à quelque chose de plutôt bien rempli voire brouillon pour pouvoir accueillir les nombreuses fonctionnalités offertes par un site web. Mais le résultat est bien différent et même si cela m'a fortement pertubé à la première lecture de l'interface, l'utilisation n'en est que plus agréable. Et contrairement à mon premier ressenti, il ne manque pas d'outil indispensable à la création d'un site : tout y est !
Par contre dès l'ouverture de votre logiciel, vous remarquerez la ressemblance frappante avec le logiciel de mise en page, InDesign, du même éditeur.
L'interface est donc globalement plutôt bien réussie : et en seulement quelques heures (surtout si vous avez l'habitude des logiciels ADOBE) vous commencerez à maîtriser le logiciel et ses subtilités. Dans tous les cas la compréhension de l'interface du logiciel n'est pas des plus complexes.

ERGONOMIE / UTILISATION
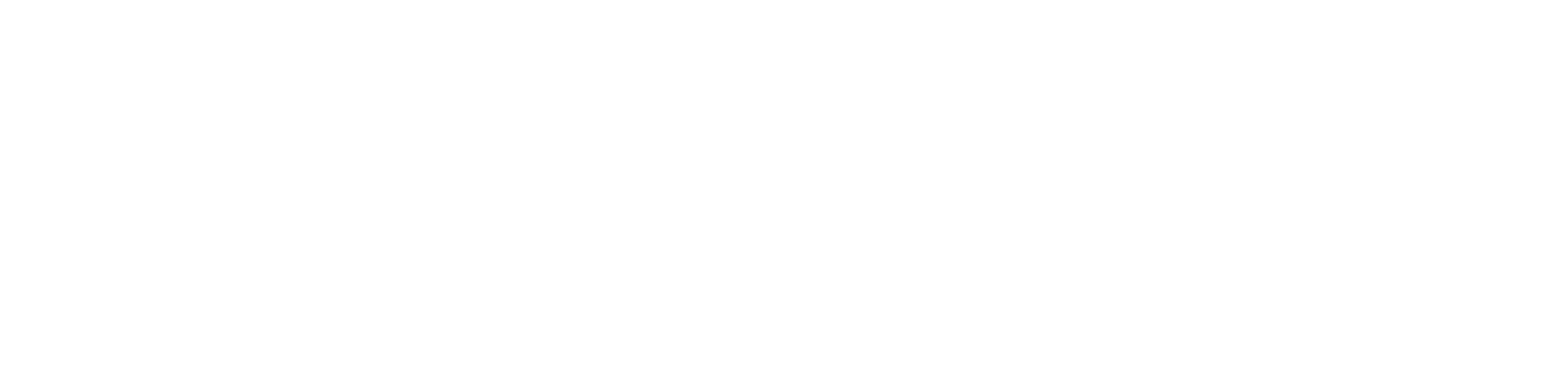
Nous avons parler de l'interface mais qu'en est-il de l'utilisation du logiciel ? Comme je l'ai déjà évoqué plus haut : la prise en main est très ressemblante à celle d'InDesign. Vous commencez par créer un projet (autrement dit votre site) dans lequel vous allez y placer autant de pages que vous désirez et les relier ensemble comme vous le voulez. Sans rentrer trop dans le détail, le fonctionnement de base pour créer une page web se fait par la disposition de blocs. Sur ce point, aucune déception, le système fonctionne très bien et à déjà fait ces preuves sur InDesign. Pour créer des interactions, des effets, vous avez des "templates" déjà prêt à l'emploi que vous pouvez importer puis modifier selon vos besoins. C'est très pratique et assez rapide d'utilisation. Petit regret pour moi : l'utilisation de plugins. Pour beaucoup de fonctionnalités (comme l'utilisation d'une barre de recherche), il va falloir passer par le téléchargement de plugin sur Internet. Et je trouve dommage que certains ne soit pas intégrés directement sur le logiciel à la manière des animations dans After Effects. En soi c'est un petit reproche car les plugins existent quand même.
Gros plus pour le logiciel : la gestion de vos blocs se fait en fonction de l'état de ces derniers. C'est à dire que vous gérez vos blocs selon 4 états :
- le survol (hover en CSS) du curseur
- normal (état par défaut, sans aucune action)
- au clic
- actif (quand un élément est dit "activé")
Par exemple je créé un onglet pour aller sur une page : je peux lui affilier une couleur différente selon que je clique l'onglet ou le survole ou encore si je suis déjà sur la page (onglet actif). C'est donc très pratique et facile de changer d'état.
Et petit plus : on peut intégrer du html directement dans le logiciel (très pratique pour intégrer une vidéo youtube par exemple).

LA GESTION DU RESPONSIVE
Même si le responsive fait partie de l'utilisation du logiciel je voulais dédier une partie à ce sujet tellement il me semble important dans la création d'un site Internet surtout avec des outils comme Muse.

Donc, question ultime : Muse gère t-il le responsive ? OUI ! Et cerise sur le gateau, il le gère plutôt bien grâce à un système de "points d'arrêt" (variables ou fixes). Et par défaut les blocs que vous insérez s'adaptent automatiquement (plus ou moins bien) à la taille de votre page. Pour parler brièvement des points d'arret : c'est l'équivalent des Media Queries pour les experts CSS (d'ailleurs, après inspection du code, les points d'arrêt sont bien traduits par des MQ). Concrètement vous pouvez placer autant de points d'arrêts que vous le souhaitez (je vous conseille d'en utiliser le moins possible pour une gestion facilité de votre design) sur les largeurs d'écran de votre choix. Du coup, sur chaque largeur d'écran où vous avez défini des PA, vous pouvez réorganiser votre page web comme le désirez. Au final vous pouvez avoir un site adapté à tous les écrans !
NB : Il y a également 3 écrans prédéfinis que vous pouvez utiliser dans Muse : ordinateur, tablette et mobile
LE CODE PRODUIT PAR MUSE
Avec Muse vous pouvez exporter directement votre page sur votre site/hebergeur (avec Adobe) ou alors exporter en local tout le code que vous avez généré avec le logiciel afin d'y effectuer des modifications, de l'importer dans votre FTP ou autre. Et c'est vraiment une bonne chose d'avoir accès aux différents codes et de ne pas être bloqué exclusivement dans Muse.

Parlons maintenant du code...
En soi le code généré par Muse est loin d'être horrible même si il est loin de la perfection. Il est assez lourd visuellement et dans sa conception également au risque de ralentir le temps de chargement de vos pages (à vous de bien retravailller certains éléments comme les images). Si on prend en exemple le html, on remarque que le code est rempli (trop peut être) de "div" et de "span". J'ai essayé de créer une page très simple, basique et le problème semble persister : Muse a tendance a surenchérir sur le nombre de "div" dans le html et a découper vos images en d'autres images au lieu de redimensionner ces dernières.
Mais le code reste viable et fonctionne plutôt bien sur tous les derniers navigateurs (mais vous n'êtes pas à l'abri de quelques bugs surtout avec IE ;). Le code CSS semble être dans l'air du temps même si lui est aussi un peu lourd avec notamment pas mal de margin négatif. Mais encore une fois, le code est viable !
Pour résumé un peu cette partie : non Muse ne s'adresse pas aux developpeurs et encore moins aux puristes des langages de programmation qui verront surement en rouge (ou du moins pas forcément en rose ;) le code qui est, répétons-le, lourd . Cependant il reste fonctionnel et surtout très fidèle au rendu qu'il doît produire. Donc au final, Muse fait très bien ce pour quoi il a été créé !
Sans rentrer dans un débat qui peut très vite s'avérer conflictuel, il est important de souligner que Muse n'est pas fait pour remplacer les developpeurs : coder est un métier en pleine expension et de plus en plus indispensable dans notre société et Muse s'adresse aux personnes qui justement ne veulent pas coder (ou le moins possible).
PS : Muse est un logiciel ; donc a été développé ... Vous voyez où je veux en venir ?
CONCLUSION, PEUT-ON CREER UN SITE AVEC MUSE ?
Ma réponse est oui et non ! Pas très originale mais je vais expliquer pourquoi.
Déjà pourquoi "non" ? Ce n'est pas du tout un non ferme et définitif. Mais pour moi, on ne peut pas créer un site qui demande une grosse gestion quotidienne avec Muse. Par exemple, un site e-commerce peut-être difficilement fait avec Muse même s'il existe des plugins. Le problème va être au niveau de la gestion, des stocks, des bons de commande, des modifications, de la base de données Client. On va surement me dire que si c'est possible de le faire avec Muse. Je n'ai pas testé jusque là même si j'ai vu des plugins dédié aux e-commerce sur Muse. Mais pour moi, au regard des raisons que j'ai évoqué, Muse n'est pas fait pour un site e-commerce ou d'autres sites importants en taille et maintenance. D'autres outils sont beaucoup plus adaptés !
Par contre pour la création de tous les autres types de site comme un portfolio, un site vitrine,... C'est un grand OUI pour ma part ! Le responsive se gère très bien. Les possiblités de design sont immenses, le logiciel est très intuitif avec un mode de prévisualisation très précis. Travaillez en WYSIWYG est un pur plaisir sur ce logiciel. Vous pouvez déplacer vos éléments sur votre écran, rajouter des fonctionnalités : lors du résultat final, tout se sera exactement comme vous l'avez positionné.
Donc à mon avis, Muse s'illustre très bien dans la catégorie pour laquelle il a été créé : travaillez rapidement sur un site responsive et complet !
Vous êtes intéressé ou juste curieux ?
Alors venez découvrir nos offres sur Adobe Muse :